Links
3 link related icons in Cascade
| - Insert/Edit Link | |
| - Remove Link | |
| - Anchor |
Insert/Edit Link
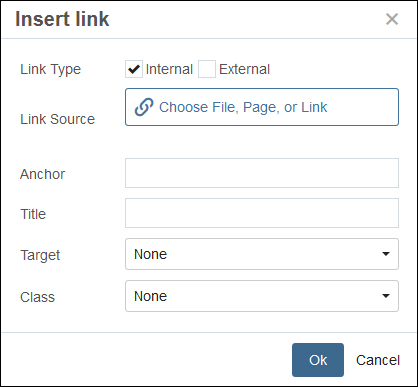
This icon will allow you to select a section of text or an image with which add a link. For example click and drag to select several words in a sentence, then while selected click on the "Insert/Edit Link" button. The following dialog box will come up.

Link Type and Link Source offer the option of internal or external. An internal link is a link to an asset within cascade while an external link would be the address to an asset located on different website. If you choose internal and use the upload option for a file, the process is explained in "Files and adding new files."
Anchor - an anchor is an object that can be placed within a page. If an anchor is placed on the destination page, it's name can be added here.
Title - if the link text isn't descriptive enough, you can optionally add a more descriptive value here.
Target - the target field defaults to "none" which will load the link into the current browser window when used. If the target is changed to "New window" the link will load in a second window or browser tab rather than the current window.
Class - A class is a predefined CSS value. Currently most sites should have one option, if for example you have a YouTube video link, you can choose the option "fancybox-media." Once the class value is set for a video link, it will launch in an overlay of the current website rather forcing the user to follow the link outside of the current page (example). Do not apply this to none video links, it will not function correctly.
Remove Link
To a remove a link:
Text - for a text based link, place the cursor somewhere within the linked text and click the "Remove Link" icon. Do not try to highlight or select all of the link text as this may leave fragments behind if an extra line break or space was involved.
Images - if the link is applied to an image, just click the image once to select it and then click the "Remove Link" icon.
Anchor
An anchor is not a link, but a location marker. It will allow you to create links that jump to the marked location. For example, if you have a really long page broken into sections, you might place an anchor at the beginning of each section. Then you can create links at the top of the page that will allow users to jump down the page to a specific section.
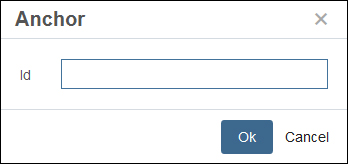
To add an anchor, place the cursor at the front of the line you want to link to, click the anchor icon, and type a short ID value.

Links with anchors work slightly different depending on if the link is to the same page containing the anchor or to different page containing the anchor.
Same Page - if the link and the anchor exist on the same page, no "Link Source" is needed. Adding the "Anchor" ID value alone under "Insert/Edit Link" is all that's needed.
Different Page - if the anchor exists on a different page than the page receiving the link, you will need to specify both a "Link Source" and an "anchor" ID value when setting up the link under "Insert/Edit Link."